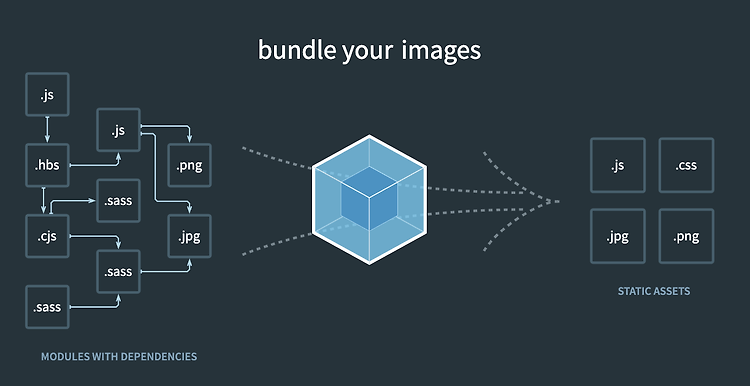
이 글은 Webpack에 대해 적은 글입니다. 이 포스팅을 포함해 게시된 모든 포스팅의 큰 주제는 순차적인 흐름을 지키지 않습니다. 혼란에 주의해 주세요! Webpack이란? Webpack이란, 오픈 소스 자바스크립트 모듈 번들러(Module Bundler)로써 여러 개로 나눠진 파일들을 하나의 자바스크립트 코드로 압축하고 최적화한다. 간단한 정의부터 알아보려고 했더니, 뜬금없이 모듈 번들러라는 녀석이 등장했다. 지금부터 모듈 번들러의 개념을 이해하고 Webpack을 파헤쳐보자!! Module Bundler Module 먼저 모듈(Module)이란, 특정 기능을 갖는 작은 코드 단위를 말한다. 즉, 프로그램을 구성하는 구성 요소의 일부다. 모듈은 관련 데이터와 함수들을 묶어 파일 단위로 나누는 것이 일반..