이 글은 'Next.js를 사용하는 이유'에 대해 적은 글입니다. 이 포스팅을 포함해 게시된 모든 포스팅의 큰 주제는 순차적인 흐름을 지키지 않습니다. 혼란에 주의해 주세요!

Next.js
SSR을 쉽게 구현하도록 도와주는 프레임워크
Next.js는 React의 SSR(Server Side Rendering)을 쉽게 구현할 수 있게 도와주는 프레임워크다. 그렇다고 React에서 SSR이 불가능하다고 묻는다면, 대답은 'React에서도 구현 가능하다'이다. 하지만, React로 개발환경을 구현하는 것은 굉장히 복잡한 일이었다.(React와 Next.js의 차이를 경험해보기 위해 사전에 예제 코드를 적용하며 경험해 보았다...) 이런 문제를 해결하기 위해 등장한 것이 바로 Next.js 되겠다. 아래의 글에서 Next.js에 대해 좀 더 알아보고 특징을 배워보도록 하자.
Next.js를 사용하는 이유와 특징
SSR(Server Side Rendering)
사실 Next.js를 사용하는 가장 큰 이유가 바로 SSR이다. 이 부분에 대해 이해하려면 SSR과 CSR의 차이를 명확히 알아야 하고, SPA에 대해 알아야 하는데, 일전에 이 부분에 대해 포스팅한 적이 있으므로 이번 포스팅에선 간단하게만 짚고 넘어가겠다. 혹시라도 위의 개념에 대해 정리가 되지 않는 사람들을 위해 하단의 링크를 참고하면 좋을 것 같다!
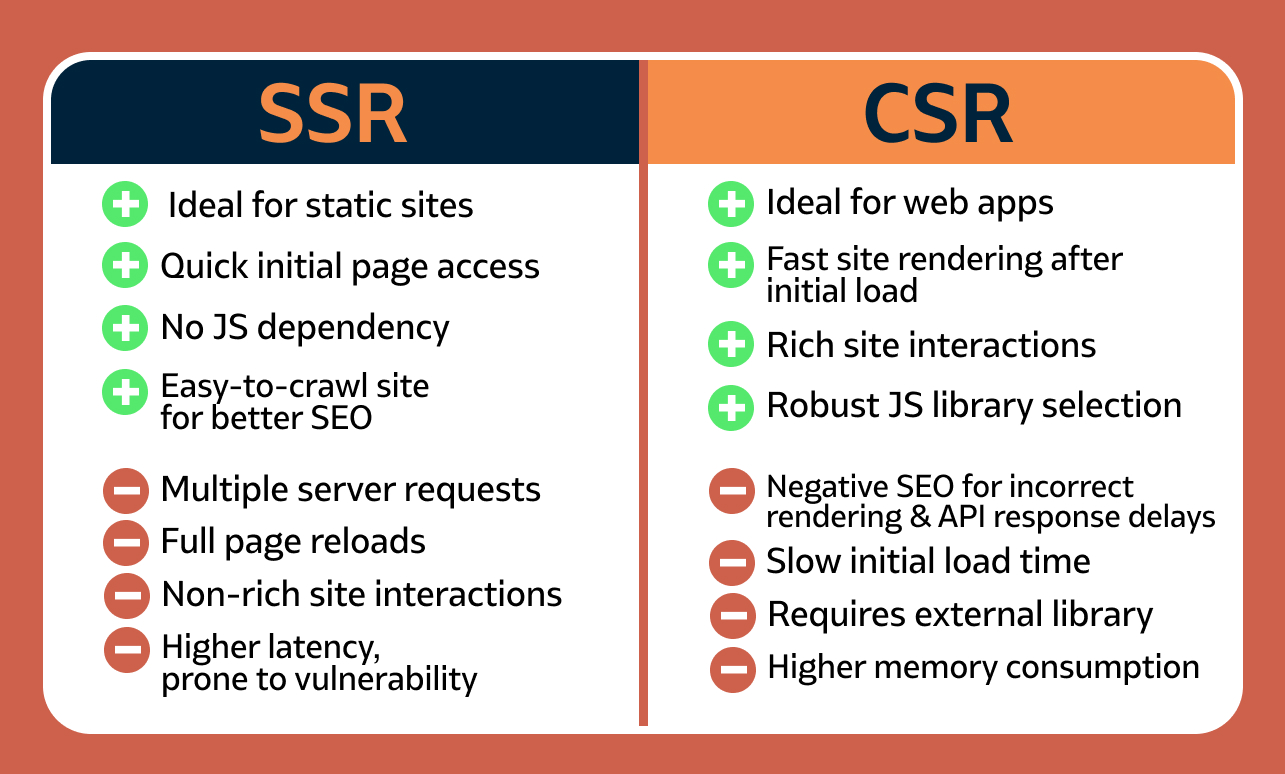
SSR vs CSR(++SPA)
https://ivorycode.tistory.com/entry/SSRSever-Side-Rendering%EA%B3%BC-CSRClient-Side-Rendering
SSR vs CSR
과거 대부분의 웹페이지는 SSR로 동작되어 왔다. 하지만, 스마트폰이 등장하게 되면서 모바일로 웹페이지를 확인하는 일이 잦아졌는데 당시의 웹페이지들은 모바일에 최적화되지 않아 사용하는데 커다란 불편함이 있었다. 이런 불편함을 개선하고자 모바일에서도 사용자 인터페이스를 적용하기 위해 React나 Vue.js 등 여러 라이브러리와 프레임워크가 등장하였고, CSR이 가능한 SPA(Single Page Application)가 등장하게 되었다.

초기 로딩 속도가 빠른 SSR, 페이지 전환이 빠른 CSR
SSR은 서버에서 View를 렌더링 하기 때문에 초기 로딩 속도가 굉장히 빠르고 검색 엔진 최적화(SEO)에 유리하다. CSR은 서버가 아닌 클라이언트 측에서 서비스에 필요한 자원(Resource)을 먼저 다운로드 후에 브라우저에 렌더링 하는 방식이다. SSR보다 초기 로딩 속도는 뒤쳐질 수 있지만, 첫 페이지를 로딩하면서 모든 파일을 다운로드하기 때문에 페이지를 이동할 때마다 해당 페이지에서 필요한 데이터만 불러서 사용한다.
React Framework Next.js!!! 그리고 SPA(Single Page Application)
위의 내용을 읽다 보면 한 가지 걸리는 점이 있다. React는 SPA를 만들기 위한 라이브러리므로 CSR 방식을 채택한 SPA라고 할 수 있는데, React를 기반으로 한 Next.js에서 SSR을 구현할 수 있을까?
Next.js 작동 원리
1. 초기에 사용자가 Server에 페이지 접속을 요청하면, SSR방식으로 렌더링 될 HTML을 보냄.
2. 브라우저에서 JavaScript를 다운로드하고 React를 실행함.
3. 사용자, 페이지가 서로 상호작용하여 다른 페이지로 이동할 땐, Server가 아닌 CSR방식으로 브라우저에서 처리함.
검색 엔진 최적화(Search Engine Optimiztion)
앞선 내용에서 SSR 구현이 Next.js를 사용하는 가장 큰 이유라고 말했다. 왜냐하면 검색 엔진 최적화(SEO)를 하기 위해서 SSR이 중요한 역할을 하기 때문이다. 그렇다면 검색 엔진 최적화를 왜 해야 하며, 어떻게 작동되는지 알아보자.
검색 엔진 최적화의 필요성
검색 엔진 최적화가 필요한 이유는 생각보다 단순하다. 우리가 온라인 쇼핑몰을 운영한다고 생각해보자. 이 쇼핑몰 사이트에서 수익을 올리기 위해선 가장 먼저 사용자들이 우리의 사이트에 접근해야만 수익 창출을 기대할 수 있을 것이다. 그러려면 브라우저에 쇼핑몰이 검색되고 노출되어야 접근하는 사용자수가 증가하고 판매량이 증가를 기대할 수 있는데, 이렇듯 검색 엔진 최적화는 서비스나 마케팅적인 부분에서 필요성이 증대되고 있으므로 우리가 어떤 서비스를 개발할 때, 반드시 고려해야 할 사항이다.
SSR과 검색 엔진 최적화(feat. CSR)
결론부터 말하면, CSR에선 검색 엔진 최적화에 불리한 특징이 있으므로 SSR을 구현하여 검색 엔진 최적화를 하는데, 지금부터 검색 엔진 작동원리를 간단하게 알아보자.
검색 엔진 작동원리
검색 엔진 봇들은 사이트의 데이터를 크롤링할 때, JavaScript 파일을 해석할 수 없다는 특징을 가졌다. 때문에 HTML 파일에서 크롤링을 하게 된다.
CSR방식은 Client 측에서 페이지를 구성하기 전까지 HTML에 아무것도 없으므로 데이터를 수집할 수 없는 상태이기 때문에 검색 엔진에 노출이 어렵다.
반면에, SSR은 Server 측에서 화면을 그려서 보내주는 방식이다. 때문에 HTML 안에 이미 컨텐츠들을 포함하고 있는 상태이며, 크롤러 봇들이 데이터를 수집하는데 수월하다.
정리하면, 일석이조인 Next.js ?!
Next.js는 React를 기반으로 한 Framework이며, SSR를 구현하고 SEO에 유리하기 때문에 사용한다. Next.js는 Server에서 받은 사용자의 접속 요청을 초기에 SSR방식으로 렌더링 될 HTML을 보내고, 브라우저에서 JavaScript를 다운로드하고 React를 실행하기 때문에 SEO가 가능하다. 또한 다른 페이지로 이동할 경우 CSR방식으로 Server가 아닌 브라우저에서 처리함으로써 SPA장점도 유지할 수 있다.
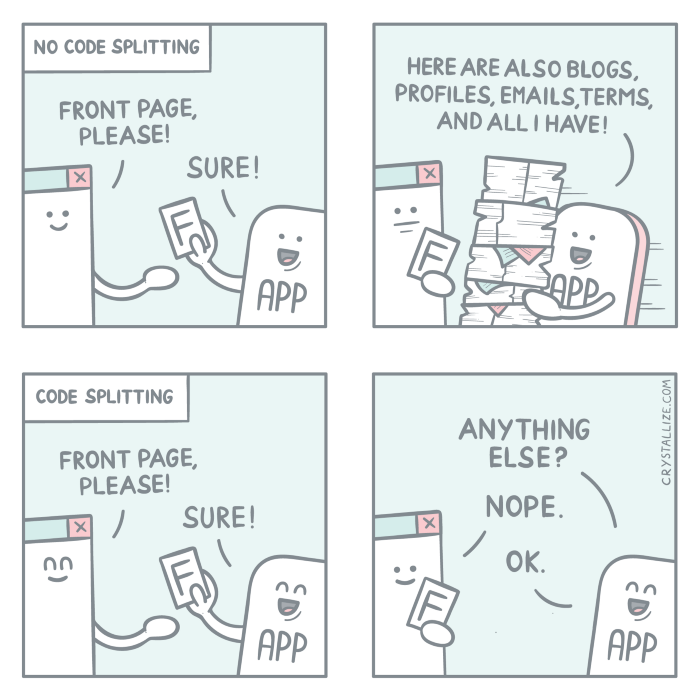
코드 분할(Code Splitting) 자동화

보통 개발을 할 때, 속도가 느리거나 혹은 메모리가 낮은 기기를 활용할 때 여러 가지 불편함이 발생할 수 있다. 이런 문제들을 사전에 방지하고자 JavaScript 프로젝트를 생성할 때, 모든 코드를 하나의 Bundle(묶음)으로 만든다. 이러한 과정을 Bundling(번들링)이라 한다. 이러한 Bundling과정을 거친 후, 비교적 간단한 앱 프로젝트만을 개발하면 문제가 되지 않지만, 프로젝트 규모가 커지면 이야기가 다르다. 사람이 두꺼운 백과사전을 한 번에 암기할 수 없는 것처럼 전달해야 하는 파일도 커지고 브라우저가 Parsing(파싱) 해야 하는 정보도 많아지기 때문에 앱 초기 구동 속도가 느려지게 된다.
이렇듯 Bundle이 거대해지는 것을 방지하기 위해, React에서 여러 Bundle을 동적으로 생성하고 불러오는 '코드 분할(Code Splitting)'을 지원한다. 이런 코드 분할은 Lazy Loding(지연 로딩)을 할 수 있게 도와주고, 코드 양을 줄이지 않고도 필요하지 않은 코드를 불러오지 않게 하여 초기 로딩에 필요한 Resource(자원)을 줄여준다. 쉽게 정리하면, Bundling 된 파일을 분할해서 로드하여 초기 구동 속도를 빠르게 하고 사용자들에게도 눈에 띄는 성능 향상을 제공한다고 생각하면 편하다.
HMR(Hot Module Replacement)을 지원하는 Webpack 기반 환경과 커스터마이징
🤔Hot Module Replacement??
HMR은 브라우저를 새로 고치지 않아도 Webpack으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정을 말한다.
HMR은 Webpack이 제공하는 유용한 기능 중 하나라고 할 수 있다. 새로고침을 하지 않아도 모든 종류의 Module을 Runtime시점에 업데이트시켜준다. 이 기능을 활용하기 위해선 webpack-dev-server 구성을 업데이트하고, Webpack에 내장된 HMR 플러그인을 적용해주면 된다.(다른 플러그인도 적용할 수 있다.) 이번 포스팅의 주제는 'Next.js를 사용하는 이유'가 주제이므로 구체적인 내용은 더 다루지 않겠다.
이렇게 HMR을 적용하게 되면, 코드를 저장할 때마다 페이지가 실시간으로 반영되기 때문에 생산성이 향상된다. 뿐만 아니라 JavaScript로 모든 유형의 파일을 포함하여 추가적인 build도구의 수를 줄이고 프로그램적으로 파일을 사용 및 수정할 수 있다. 이밖에도 Webpack 기반 환경으로 HMR과 같은 플러그인을 적용하게 되면 다음과 같은 장점이 있다.
빠른 실시간 reload 기능을 갖출 수 있다.(HMR)
- 디스크에 저장되지 않는 메모리 컴파일을 사용하기 때문에 컴파일 속도가 빨라진다.
정리
- Next.js를 사용하는 주된 이유는 SSR을 구현하기 위함이다.
- 초기에 SSR로 렌더링항 HTML을 보내기에 SEO에 유리해지고, 페이지를 변경할 때마다 CSR방식으로 처리하기 때문에 SPA장점도 유지할 수 있다.
- 코드 분할을 통해 초기 구동 속도를 빠르게 할 수 있다.
- Webpack 기반 환경을 통해 HMR을 적용하여 실시간 reload를 적용하는 등, 작업 환경을 커스터마이징하여 개발할 수 있다.
'ivory's DevLog' 카테고리의 다른 글
| Git 폭파범이 '간단하게' 정리한 Git Remote Repository (0) | 2021.03.29 |
|---|---|
| HTTP와 HTTPS 그리고 Mixed Content (0) | 2021.03.26 |
| 인증(Authentication)과 인가(Authorization) (0) | 2020.12.22 |
| JWT(JSON Web Token) (0) | 2020.12.19 |
| [React] - React Router (0) | 2020.11.22 |